External Portal
Introduction
External portal - service where you can sign, approve or decline documents sent from internal portal. External portal accepts multiple user-authentication methods using SSO providers such as KeyCloak, SharePoint, etc. Also it features all 3 basic signing methods (Smart/Mobile ID, and ID card). Authentication and signing methods can be customized as well as all UI components of the External Portal.
Installation guide
External portal app is distributed as Docker image and is available to download from the official DockerHub TrustLynx registry. In order to run the docker image, use the following command:
docker run -p 8787:80 \
--volume ./config/config.js:/usr/share/nginx/html/config/config.js \
--volume ./config/keycloak.js:/usr/share/nginx/html/config/keycloak.js \
digitalmindss/dmss-external-portal:latest
Where ./config/config.js and ./config/keycloak.js are paths to your config.js and keycloak.js files.
Exposed ports
By default the exposed port is 8787.
Configuration
There are two mandatory configuration files located in the /config/ directory. config.js variables list:
- window.DMSS_EXTERNAL_GATEWAY - mandatory variable for specifying the base URL of your
dmss-jwt-proxy service. - window.DOCUMENT_TYPES - mandatory variable, the only available field for configuring is processesPerPage, this is
used for configuring the amount of processes per page displayed.
You can add or remove fields, like
{ value: "default", label: "5" }, by default at least one field is required. - window.DEFAULT_HISTORY_FILTER - mandatory variable. Here you can configure only one field: processStatus, it is not allowed to add more fields. The available configurations are:
{ value: "STARTED", label: "Started" }
{ value: "COMPLETED", label: "Completed" }
{ value: "CANCELED", label: "Canceled" }
{ value: "DECLINED", label: "Declined" }
{ value: "PENDING", label: "Pending" }
You can specify only one of the above, this will affect the default filter status chosen when refreshing/opening the external portal.
-
window.LOGO_URL - mandatory variable. Here you can specify the location of your logotype icon which will be displayed on the navigation bar.
-
window.FONT_FAMILY - mandatory variable. Here you can specify the font family which will be used. You must specify all font types families, which are:
- window.FONT_FAMILTY_MEDIUM
- window.FONT_FAMILTY_SEMI_BOLD
- window.FONT_FAMILTY_BOLD
-
window.SIGNING_METHODS - mandatory variable. Here you can configure which countries and signing methods are displayed in signing choice pop-up. Here is the example configuration:
{
eu: { enabled: true, methods: { idCard: true, evrotrust: true } },
lv: { enabled: true, methods: { smartId: true, epm: false } },
lt: { enabled: true, methods: { smartId: true, mobileId: true } },
ee: { enabled: true, methods: { smartId: true, mobileId: true } },
}
Each country has two fields: enabled and methods. Change enabled to false in order to exlcude the country from the list. Change any method value to false and the changed method will not appear in the pop-up.
The second file is keycloak.json. Change this when you need to configure a different keycloak. The only variable
you can change is the
- window.KEYCLOAK_CONFIG =
{/* your custom keycloak configuration */};
As an example of keycloak.js configuration, you can use this:
window.KEYCLOAK_CONFIG = {
url: "https://your-keycloak-installation.com/auth/",
realm: "dm-realm",
clientId: "dmss-signing-portal",
"ssl-required": "external",
};
UI customization
SigningServices External Portal is designed using the White Label design principle. Its look and feel is brand-neutral and can be customized to meet client preferences. Customization can be done on various levels starting from high level color scheme configuration to full CSS and JavaScript extensions.
Adding a Logo and a favicon
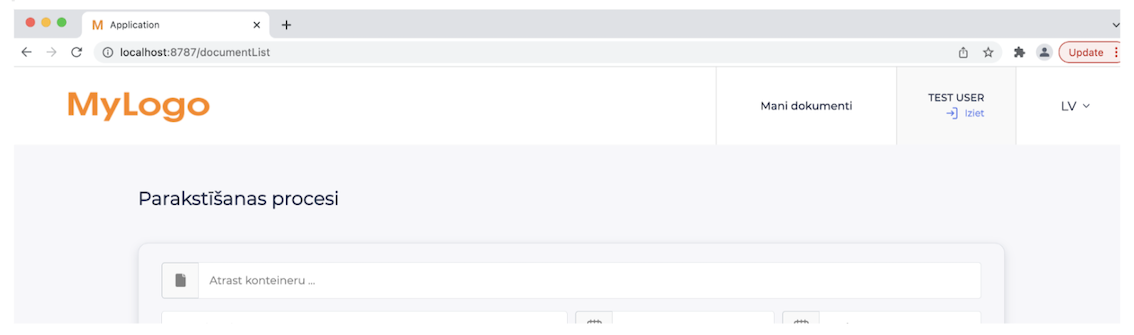
Adding a Logo and a brand Favicon is the first customisation of Login Page that gives immediate effect. To add your Logo and Favicon override the following assets inside the External portal with your custom images.
--volume ./favicon.ico:/usr/share/nginx/html/public/assets/favicon.ico
--volume ./logo.png:/usr/share/nginx/html/public/assets/logo.png
Where ./favicon.ico and ./logo.png are the file paths to the images you would like to use.
Here is the example of usage of custom logo and favicon:

Changing CSS styles
External portal supports simple and advanced theme customization. This is done through CSS variables. In order to upload your custom theme to a docker volume, first create your extensions.css file and then execute the following command:
--volume ./extensions.css:/usr/share/nginx/html/public/assets/css/extensions.css
Where ./extenstions.css is a path to your extensions.css file.
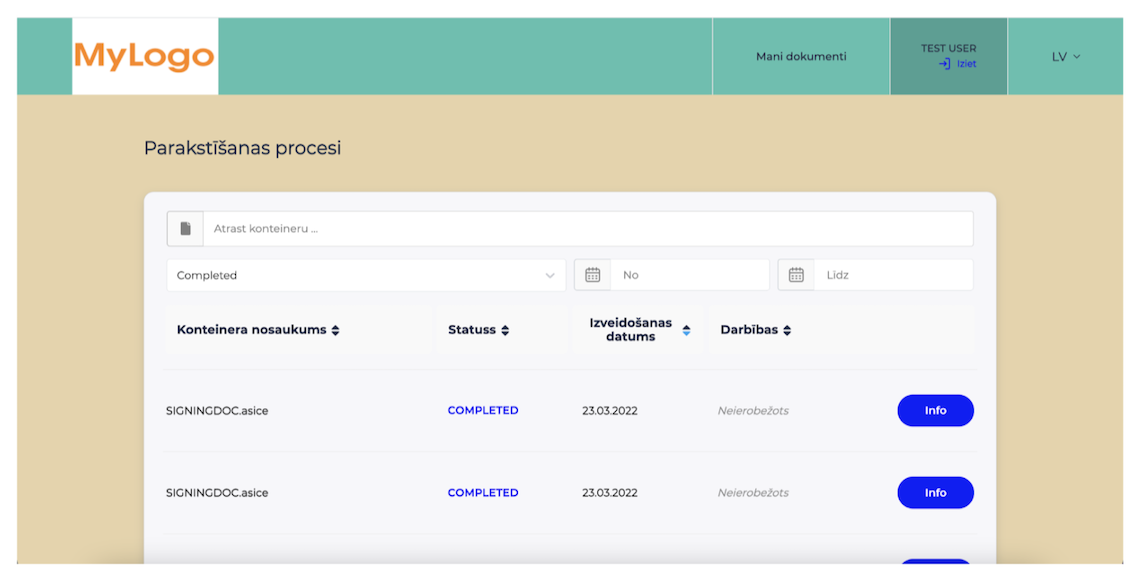
Try this extensions.css configuration to check the customzation:
:root {
--navbar-bg-color: #54bfaf;
--navbar-accountInfo-bg-color: #45a093;
--main-bg-color-components: #f7f7fa;
--main-bg-color-components-hover: #ededed;
--main-bg-color: #e7d3a8;
--accent-color: #1200fa ;
--accent-color-hover: #3E5ED4;
--accent-color-light: #1ea1f2;
--accent-font-color: #252c43;
--placeholder-font-color: #8a8a8a;
--document-card-bg-color: white;
--horizontal-ruler-color: #ececec;
--btn-filter-bg-color: #f9f9f9;
--approve-btn-color: green;
--decline-btn-color: red;
--error-color: #E12525;
--success-color: #4a934a;
}
By applying this customization External Portal will get brand new look and feel:

Adding and excluding translations
External portal supports translations. From out of the box it already supports translations to Latvian, Estonian, Lithuanian and English languages. You can configure the translations and exclude/include the new translations.
In order to exclude translations you should remove the needed translation directory from /public/assets/locales/ and
rebuild the docker container.
In order to include new translations, first create a new translation.json file using this sample:
{
"My documents": "Minu dokumendid",
"Log out": "Logi välja",
"Status": "Olek",
"Signing processes": "Allkirjastamise protsessid",
"No processes have been found": "Protsesse pole leitud",
"Info": "Info",
"Find container": "Leia konteiner",
"From": "Algab",
"To": "Kuni",
"Container name": "Konteineri nimi",
"Date created": "Loomise kuupäev",
"Due Date": "Tegevused",
"Comments": "Kommentaarid",
"Content": "Sisu",
"Signatures": "Allkirjad",
"Signing": "Allkirjastamine",
"Code for entering in your mobile phone": "Kood mobiiltelefoni sisestamiseks",
"Error occured, please try again later": "Ilmnes viga, proovige hiljem uuesti",
"Document is succesfully signed! Page will be refreshed in 3 secons.": "Dokument on edukalt allkirjastatud! Leht värskendatakse 3 sekundi pärast.",
"Your code has expired! Please reload the page and try again.": "Teie kood on aegunud! Laadige leht uuesti ja proovige uuesti",
"Approve": "Kinnita",
"Decline": "Keeldumine",
"Sign": "Allkirjastada",
"Please leave (optionally) some comment below": "Palun jätke (valikuliselt) allpool mõni kommentaar",
"Please specify (optionally) the reason of declining below": "Palun täpsustage allpool (valikuliselt) keeldumise põhjus",
"Process is succesfully approved": "Protsess on edukalt kinnitatud",
"Process is succesfully declined": "Protsess lükati edukalt tagasi",
"Enter text here": "Sisestage tekst siia",
"Submit": "Esita",
"Error occured, please try again": "Ilmnes viga, proovige uuesti",
"eParaksts extension is not installed/enabled, please install/enable the extenstion and try again!": "eParaksts ei ole installitud/lubatud, installige/lubage laiendus ja proovige uuesti!",
"Failed to read the ID card, please check if card is inserted and card reader is properly connected to your PC.": "ID-kaardi lugemine ebaõnnestus, kontrollige, kas kaart on sisestatud ja kaardilugeja on arvutiga korralikult ühendatud.",
"Some error occured, please try again later!": "Ilmnes viga, proovige hiljem uuesti!",
"Some error occured while signing finalization, please try again later": "Allkirja viimistlemisel ilmnes viga, proovige hiljem uuesti",
"Reading ID card": "ID-kaardi lugemine",
"Getting ID card data": "ID-kaardi andmete hankimine",
"Contacting the server": "Serveriga ühenduse võtmine",
"Finishing signing procedure": "Allkirjastamise protseduuri lõpetamine",
"Started signing, please enter PIN 2": "Alustasin allkirjastamist, sisestage PIN 2",
"Document is signed succesfully! The page will refresh in 3 seconds": "Dokument on edukalt allkirjastatud! Leht värskendatakse 3 sekundi pärast",
"Please insert your ID card in the reader and connect it to your PC": "Palun sisestage ID-kaart lugejasse ja ühendage see arvutiga",
"Make sure you have installed and enabled the eParaksts signing extension": "Veenduge, et oleksite installinud ja lubanud allkirjastamislaienduse eParaksts",
"Read E-ID": "Loe E-ID"
}
You can change the translation of each component. The JSON is structured in a way that key is the translation in english and value is the new translation to your custom language.
After the translation is made, put the translation.json file in a directory called by the ISO_639 language code of the language you translated to.
Then upload it to docker image using this command for example, for Poland language:
docker cp ./pl/translation.json:/usr/share/nginx/html/public/assets/locales/
Please also override the supportedLngs.js file and add to the array of supported languages the ISO code of your new
translation.
For example, for poland language the new supportedLngs.js must look like this:
const supportedLngs = ["lv", "en", "lt", "ee", "pl"];
export default supportedLngs;
Then, execute this command:
--volume ./supportedLngs.js:/usr/share/nginx/html/public/assets/locales/supportedLngs.js
Document Changelog
| Version | Changes | Date | Changed By |
|---|---|---|---|
| v1.0.0 | Initial version of User Manual | 27.03.2022 | Efim Novikov-Glushkov |